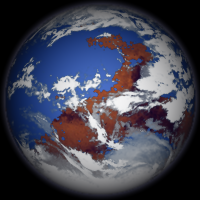
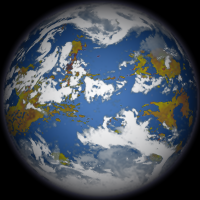
How would Mars look if it had water? And what about Venus, our supposedly 'sister' planet?
Using altimetric data and landmaps from the NASA, it is possible to create virtual oceans on those planets. Combined with a cloud map from Earth, and using a 3D rendering software, this fantasy vision has come true!
The idea is not mine, and I give here due credits to Constantine Thomas. See his Web site for an extensive explanation on the matter, and related materials.
You'll find here is my own version of the rendering. Compared to Constantine Thomas versions, I made different adjustments for the oceans and atmosphere. These versions have less specular effect and more diffusion. I personally prefer the result, but I guess it's up to everyone's taste. The sources are available for download below, so feel free to try and adapt them. Here is the result (click to enlarge):

higher quality video of Blue Mars rotating (MPG4, 6 905 284 bytes)
lower quality video of Blue Mars rotating (DIVX, 1 222 496 bytes)

higher quality video of Cytherea rotating (MPG4, 6 495 598 bytes)
lower quality video of Cytherea rotating (DIVX, 1 232 764 bytes)
These picture look nice, but I wasn't satisfied to see only one side of the planet, under one light source. POV has a great clock based animation mechanism, so I decided to further adapt the scripts. The first version I made was only showing the planet rotating right to left. This was nice, but still too static. Now, the planets slightly rotate on the X axis by +/-20°, and the light moves as well. This gives the animation more life, and the impression we're moving through space at the same time the planet is rotating.
I made 15 seconds videos at 24fps, during which the planets do 2 complete rotations. It is of course possible to extend the animation. The videos are encoded using DIVX and MPG4 codecs. It's up to you to choose the quality/size ratio, according to your connection's bandwidth.
- POV files: Mars and Venus.
- Fast & ugly hack based on avifile-0.6 to create an AVI file from a bunch of PPM files. Move the files in the samples/misc directory.
You can copy and distribute this material according to Creative Commons, CC-by-NC. Please contact me for another usage.